Mempercantik Tampilan Contact Form Pada Halaman Statis
Posted by Unknown on Sabtu, 29 Juni 2013Sebenarnya Cara memasang formulir kontak ini sudah banyak di google, Tapi gak apa-apa kan kalau saya membagikan tutorial Cara Mempercantik Tampilan Contact Form Pada Halaman Statis. Formulir kontak bisa saja anda Letakkan di kolom widget/di sidebar blog. Namun, salah satu kelemahan widget formulir kontak adalah desainnya cukup simpel, bisa dibilang widget formulir kontak ini cukup "memakan tempat" blog Anda.
Maka dari itulah, saya akan membagikan tutorial bagaimana cara menempatkan widget Formulir Kontak Blogger di halaman statis. Sehingga, selain tidak memakan tempat, juga akan memudahkan Anda dalam membuat halaman Kontak Kami.
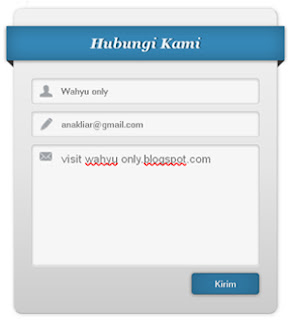
Screenshoot Contact Form Light Theme
Gambar diatas adalah contoh jika Formulir Kontak telah berhasil dibuat pada halaman statis.Bagaimana, keren bukan, Setidaknya dapat memberikan sentuhan yang lebih menarik untuk widget Formulir Kontak bawaan dari Blogger. jika berminat silahkan ikuti tutorial dibawah ini
1. Seperti biasa caranya, klik dulu Gadget Lainnya, baru Tambahkan Widget Formulir Kontak.
Note: Setelah terpasang,Widget ini jangan dihapus, nanti kita sembunyikan dengan CSS. jika widget di hapus, maka form contact tidak akan berfungsi.
2. Simpan kode di bawah ini pada mode HTML jangan Compose.
<div id="contact_wrap">
<h3>
Hubungi Kami</h3>
<form name="contact-form">
<input id="ContactForm1_contact-form-name" name="name" placeholder="Nama" size="30" type="text" value="" />
<input id="ContactForm1_contact-form-email" name="email" placeholder="Email" size="30" type="text" value="" />
<textarea cols="25" id="ContactForm1_contact-form-email-message" name="email-message" placeholder="Pesan" rows="5"></textarea>
<input id="ContactForm1_contact-form-submit" type="button" value="Kirim" />
<div style="max-width: 222px; text-align: center; width: 100%;">
<div id="ContactForm1_contact-form-error-message">
</div>
<div id="ContactForm1_contact-form-success-message">
</div>
</div>
</form>
</div>
<style type="text/css">
/* Menyembunyikan elemen dalam postingan */
#comments, #blog-pager, .breadcrumbs, .post-footer{display:none}
</style>
3. Tambahkan CSS dibawah ini di atas ]]></b:skin> Untuk mempercantik tampilan, dan sekaligus menyembunyikan Contact form pada Widget di sidebar.
/* CSS Contact Form Light Theme*/
#ContactForm1{
display:none;
}
#contact_wrap {
margin: auto;
width: 321px;
height: 380px;
padding: 25px;
border-radius: 1em;
border-top:1px solid #dbdbdb;
border-right:1px solid #b2b2b2;
border-left:1px solid #dbdbdb;
border-bottom:1px solid #9d9d9d;
background-color:#cccccc;
filter:progid:DXImageTransform.Microsoft.gradient(GradientType=0, startColorstr='#f2f2f2', endColorstr='#cccccc');
background-image:-webkit-linear-gradient(top, #f2f2f2 0%, #e6e6e6 50%, #cccccc 100%);
background-image:-moz-linear-gradient(top, #f2f2f2 0%, #e6e6e6 50%, #cccccc 100%);
background-image:-ms-linear-gradient(top, #f2f2f2 0%, #e6e6e6 50%, #cccccc 100%);
background-image:-o-linear-gradient(top, #f2f2f2 0%, #e6e6e6 50%, #cccccc 100%);
background-image:linear-gradient(top, #f2f2f2 0%, #e6e6e6 50%, #cccccc 100%);
box-shadow: 1px 1px 5px #ccc;
}
#contact_wrap h3{
color: #e8f3f9;
font-family:Georgia;
font-size: 20px;
font-style:italic;
font-weight:bold;
margin: 0 -36px 20px -36px;
padding: 12px;
text-align: center;
text-shadow: 2px 0 0 #1f4962;
-webkit-box-shadow: inset 0 0 25px rgba(0,0,0,0.3),0px 1px 5px #666;
-moz-box-shadow: inset 0 0 25px rgba(0,0,0,0.3),0px 1px 5px #666;
box-shadow: inset 0 0 25px rgba(0,0,0,0.3),0px 1px 5px #666;
background-color: #3689b9;
position: relative;
}
#contact_wrap h3:before {
content: ' ';
position: absolute;
bottom: -10px;
left: 0;
width: 0;
height: 0;
border-style: solid;
border-width: 10px 0 0 10px;
border-color: #333 transparent transparent transparent;
}
#contact_wrap h3:after {
content: ' ';
position: absolute;
bottom: -10px;
right: 0;
width: 0;
height: 0;
border-style: solid;
border-width: 0 0 10px 10px;
border-color: transparent transparent transparent #333;
}
#ContactForm1_contact-form-name{
width: 270px;
height:auto;
margin: 5px auto;
padding: 10px 10px 10px 40px;
background:#f6f6f6 url(https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEj7obS7UehhdiZnqqFGuR7yD4KxnAYweb8wre42_ChxcfPzMn8mNQNeq_2vBn6ni3BWLCGlT2D10wywDMbex1NrPjxJQqhRQps-8XS1V2n56hgA2RhULHv_4Ten1f3W03hDGiJHLFwtMuo/s1600/user.png)no-repeat 10px center;
color:#777;
border:1px solid #ccc;
-webkit-border-radius: 4px;
-moz-border-radius: 4px;
border-radius: 4px;
-webkit-box-shadow: rgba(0, 0, 0, 0.247059) 0px 1px 3px inset, #f5f5f5 0px 1px 0px;
box-shadow: rgba(0, 0, 0, 0.247059) 0px 1px 3px inset, #f5f5f5 0px 1px 0px;
}
#ContactForm1_contact-form-email{
width: 270px;
height:auto;
margin: 5px auto;
padding: 10px 10px 10px 40px;
background: #f6f6f6 url(https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEipraO_cTvcq4ZgYU5TFNpe6QKpzYrIRaGzc1dkCjJa8z0NuQPALZ_no6ixB1f5rO4_DHN9Qg-WAiL1W_tiyv_bKMrgGMAaz4fxsn_VVr9Q6MeHpl2hXOhxbr24NAKuLHhlyUok2cxNsgM/s1600/pen.png)no-repeat 10px center;
color:#777;
border:1px solid #ccc;
-webkit-border-radius: 4px;
-moz-border-radius: 4px;
border-radius: 4px;
-webkit-box-shadow: rgba(0, 0, 0, 0.247059) 0px 1px 3px inset, #f5f5f5 0px 1px 0px;
box-shadow: rgba(0, 0, 0, 0.247059) 0px 1px 3px inset, #f5f5f5 0px 1px 0px;
}
#ContactForm1_contact-form-email-message{
width: 270px;
height: 150px;
margin: 5px auto;
padding: 10px 10px 10px 40px;
font-family:Arial, sans-serif;
background: #f6f6f6 url(https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEhxl8Vv9WbQ-sh9GTSfUyXkoZLh2WEYW9b1DDDn4UV6pmb3X-txw1qbVelLj7KACxNRN5Peeh-dfEYkMhjYlxpzQGj2dDfQBy83LeeZZhcuYsy_TS5cDG2b4FyDBWJ04hX9lNt1w__HA5E/s1600/msg2.png)no-repeat 10px 10px;
color:#777;
border:1px solid #ccc;
-webkit-border-radius: 4px;
-moz-border-radius: 4px;
border-radius: 4px;
-webkit-box-shadow: rgba(0, 0, 0, 0.247059) 0px 1px 3px inset, #f5f5f5 0px 1px 0px;
box-shadow: rgba(0, 0, 0, 0.247059) 0px 1px 3px inset, #f5f5f5 0px 1px 0px;
}
#ContactForm1_contact-form-submit {
width: 95px;
height: 30px;
float: right;
color: #FFF;
padding: 0;
cursor:pointer;
margin: 25px 0 3px 0 0;
background-color:#005a8a;
border-radius:4px;
text-shadow: 1px 0 0 #1f4962;
-webkit-box-shadow: inset 0 0 35px rgba(0,0,0,0.3),0px 1px 5px #666;
-moz-box-shadow: inset 0 0 35px rgba(0,0,0,0.3),0px 1px 5px #666;
box-shadow: inset 0 0 35px rgba(0,0,0,0.3),0px 1px 5px #666;
background-color: #3689b9;
border:1px solid #194f6d;
}
#ContactForm1_contact-form-submit:hover {
background:#4c9bc9;
}
#ContactForm1_contact-form-error-message, #ContactForm1_contact-form-success-message{
width: 320px;
margin-top:35px;
}
4. Gunakan pratinjau untuk melihat hasilnya, jika berhasil dan tidak bermasalah silahkan di publikasikan
Mungkin itu saja share ku hari ini, jika masih ada yang belum mengerti ??? silakan tanyakan pertannyaan sobat di kotak komentar di bawah ini.semoga bermanfaat dan selamat beraktivitas :)
Source code : bloggertut
Judul : Mempercantik Tampilan Contact Form Pada Halaman Statis
Label :
Tutorial
URL : http://wahyu-only.blogspot.com/2013/06/mempercantik-tampilan-contact-form.html
 Home
Home





tar pesan masuk nya di liat di mna tuh bang
BalasHapusPesan pasti masuknya di email mas..
HapusIzin coba gan kayaknya keren tuh :-bd
BalasHapussilahkan mas jika ada kesulitan, silahkan tanya saja :D
Hapusgak ada yg bisa menghubungi saya sob karena saya makhluk ghaib, jadi gak perlu contact form :) hehe :D
BalasHapusHehe..bisa aja masnya ini..skarang makhluk ghaib canggih2 lho :p :-bd
Hapusbener2 cantik sob jadinya, :-bd
BalasHapusBener mas..terlihat lebih menarik gitu :cendol:
Hapussiip sob mksih atas infonya :)
BalasHapusOkehh mas..terimakasih sudah mau mampir :)
Hapuskeren sob, bolehlah dicoba :)
BalasHapussilahkan mas.dipasang diblog sobat ;)
Hapuskeren nih mas,..sangat bermanfaat sharenya
BalasHapusHehe..emang keren mas.silahkan dicoba ;)
Hapuskeren bro :D
BalasHapusOke makasih
Hapusblogwalking sob
BalasHapusbelum paham bginian
huhuhu
gpp mbak,,,saya juga belum paham kok :D :p
HapusIzin simpan Mas, dulu Boku pernah pasang contact, namun Boku hapus lagi. Terima kasih sharenya..
BalasHapusok mas, silahkan disimpan dilaci biar gak hilang ;)
Hapusberkunjung mas. lagi blogwalking salam sukses
BalasHapuskeren gan...gue simpan dulu ahhh...
BalasHapuskapan-kapan di praktekin tutornya
ijin bookmark kang..
BalasHapuswah, saya baru tahu ternyata ada widget contact form..!!! selama ini saya menggunakan contact form dari contact me..!!! makasih info nya!
BalasHapus#salam terhangat dari Misterdhi
boleh jg nih..
BalasHapusizin coba ya gan..